Table Of Content

Simple, easy but professional.Feel free to contact me to discuss your project needs. A more natural approach to this concept with grid lines and clean transitions. A minimal, techy web design take Botanix Branding to a new sphere.
Minimal websites

I created a clean and modern design which was the client asked for in the brief. Home page design for real estate trainer and coach Ricardo Bueno. Who regularly host webinars, do Zoom appointments, speak at offices and events and have a regular podcast.I did whole re-branding of his logo as well. They need a complete redesign for their current website, and this is one of my ideas.
Iddqd Studio
The minimalist design is stylishly interpreted, presenting what looks like a timeline navigation. When scrolling down, the user sees various attractive CV template examples popping up. The cool before-and-after slider makes a convincing comparison between general templates and the brand’s templates. As a result, the website looks absolutely polished and the user experience is fantastic.
Best Technology Website Designs in 2023
A minimalist approach in web design emphasizes site content and necessary elements while eliminating distractions. It uses limited website color schemes and plenty of negative space to improve site navigation, user experience, and speed. Italian architecture and design firm Beltrame uses a clean layout for its site.
The 6 Hottest Trends in Web Design For Government - CivicPlus
The 6 Hottest Trends in Web Design For Government.
Posted: Wed, 11 Jan 2017 08:00:00 GMT [source]
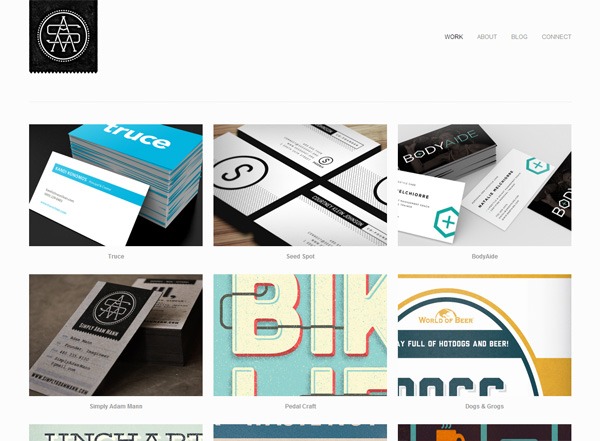
Visual Artists

It's the laptop mockup display of past projects that gives the images a distinct vibe. Alon Peres puts forward a bolder yet minimalistic design style. The tried-and-true combination of black-and-white sets the stage, with cool hover animations adding a delightful surprise. As seen, the minimal design website style can have some colors and still be considered to be minimal. To add a little bit more visual interest and personalization to the hero section’с white space, they used a multi-color blurred background. Scrolling a little bit further down, we see that the designer has strayed from bright colors and used pastel brown and beige to keep the minimalist aesthetics.
Two Create
This shows that you can use a variety of features on your site while maintaining a clean layout. Swear Words is a design studio that specializes in packaging design. Its website uses a very basic layout, with a grey background and a simple menu. Images load as you scroll down the page, and the About and Contact pages open as slider windows. If you want a minimalist but exciting design, you might consider adding these minor animation effects to your site. This Word Counter app’s simple design makes it very easy to see all of the features it offers without requiring more formal onboarding.
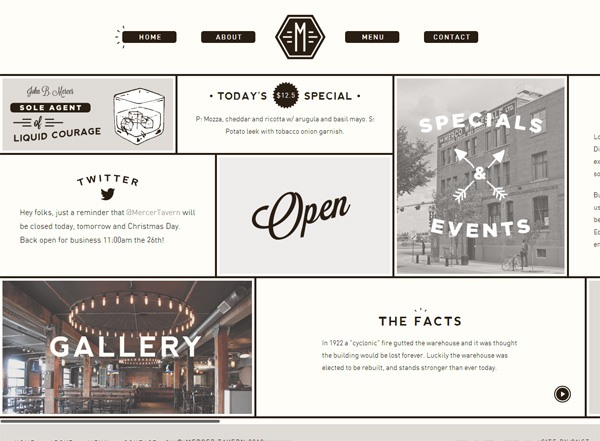
ET Studio
Netil Radio might have a vivid blue background, but the overall design is clean and simple. The hero section features a play button with text announcing the upcoming show. And when you press the play button, all those outlined dots turn solid. ETQ is a clean website with a full-screen above-the-fold section that’s split into two sections; 2/3 image and 1/3 solid color background with text and link. Lars Tornoe’s home page is a neat two-column grid portfolio whose elements have a hover effect. Also, each portfolio item is clickable and links to the project page with additional images and text.
Typically, minimalist websites only contain the most important elements, like a homepage, an about section, and contact information. There are a number of schools of thought on what makes a minimalist color palette. A color palette alone will not make or break a minimalist web design. Just because a design is simple or minimalist doesn’t mean it can’t also be dramatic.
Plus, the theme is block-based, so you can customize it with the WordPress Site Editor, and use the free Otter Blocks plugin to add any extra features you might want. Studio Nido is an architect’s portfolio website that showcases the residences they’ve worked on. This design choice shows that you don’t need to fill your site with information to generate leads – you can just let the images do the talking! It’s one of the best minimalist website examples of its kind, and a solid choice to draw inspiration from if your “work speaks for itself”. This time we have Philip House, a chain of luxury condos with a simple yet elegant site. Elements such as quotes and image banners help make the design more interesting.
Its background is a full-screen slideshow of the florist’s past works – photos of colorful flower arrangements created for different events. The homepage also features a combination of white serif and sans-serif fonts with wide kerning and line spacing, which are great for legibility. While minimalist designs typically have white, black, and neutral colors as palettes, brands can also use other muted colors and monochromatic palettes. The website uses high-quality images and enough white spaces, making it one of the best minimalist website design examples.
Here we have a fantastic example of what minimal design is all about. Only the shopping cart has an icon, all other links and header navigation is just pure text, creating a clutter-free design. Then get a dose of animated websites first for more epic examples. And Then Jupiter is another minimalist website example focusing strongly on text. The website also has a cool text effect above-the-fold, like Mintboxx, that acts as an attention-grabbing element. For this reason, it’s even handier the menu reappears on a back scroll because it could take quite some time to get back to the top otherwise.
Peter Arendt’s portfolio website will surprise you with nice animations that activate, as you scroll. The monochrome gamma of images changes from beige to red, once you hover over a project. Clicking on a project brings out additional information about each, once again presented in the same minimalist manner. What may feel less minimalist and more flashy is the hover animation effect on the heading itself.
The minimal web design uses alternating text and image positions for each section on the homepage. If a section shows an image positioned on the left and the text on the right, the next section will feature the opposite. Meiwen See is a minimalist portfolio website of Meiwen Wang, a designer and photographer based in Los Angeles.

No comments:
Post a Comment